OGP設定のススメ

OGPとは
OGPとは、「Open Graph Protcol」の略でFacebookやTwitterなどのSNSでシェアした際に、そのページの タイトル・ URL・概要・アイキャッチ画像( サムネイル)を使ってちょっとリッチに表示させる仕組みです。
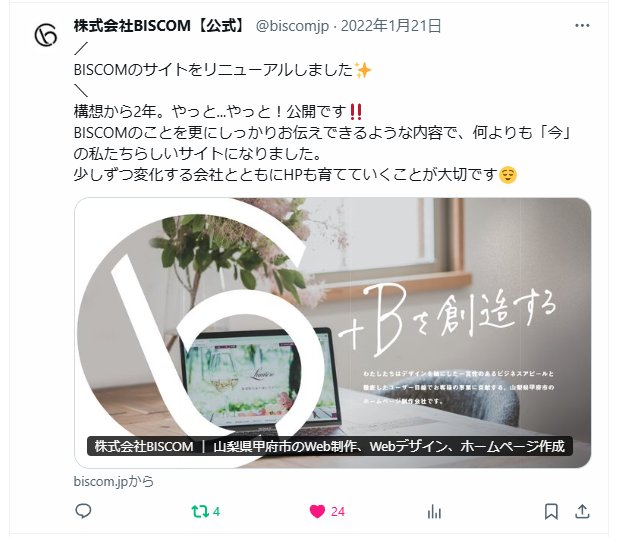
弊社のサイトをTwitterでシェアするとこんな感じに見えます。

OGPを設定するメリットは?
OGPを設定することによって、ページや記事の内容を分かりやすくユーザーに伝えることができます。
例えば、SNSを見ているときに、タイムラインに誰かがシェアしたページや記事が流れてくることがあります。
その時にページの内容が書かれていたり、関連する画像が一緒に表示されていたら、どんな内容のページなのかが事前に分かりますよね。
そして、読んでみようかなという気持ちになりクリックしたくなります。
OGP設定で気を付けるべきポイントは?
どんなページなのか一目でわかるように。
SNSで目に付いた時にどんな内容のページかすぐにわかるような画像・タイトルを設定しましょう。
1ページごとに設定をすること。
OGP設定とはシェアしたいページに設定することで、そのページがどんな内容の記事なのかを伝えるためのタグになります。そのため、どのページをシェアされても大丈夫なように1ページごとの画像や説明文が必要になってきます。
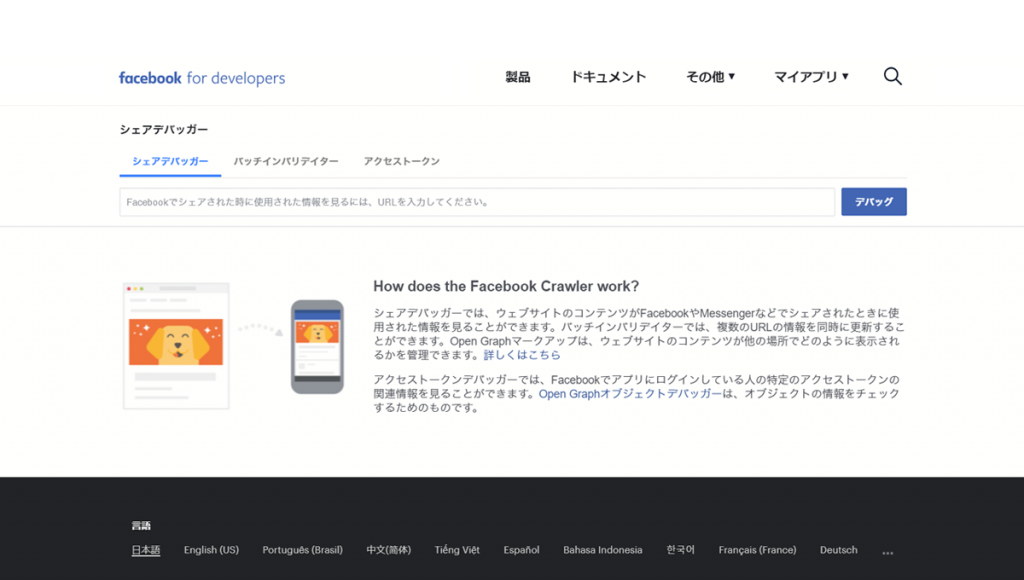
自分のサイトがシェアされるとどのように見えるかは、、
以下のサイトで確認できます。
Twitter :https://cards-dev.twitter.com/validator
Facebook:https://developers.facebook.com/tools/debug
サイトを作ったらぜひOGPも確認しましょう^^